WordPressでブログを書いていると、だんだん良く使う定型文やボックスの表示などが決まってくると思います。
「コピペも悪くないけど、もう少し手軽に出せないか」と思う時もありますよね。
そんな時はプラグインのAddQuicktagが便利です。
この記事は
- WordPressでブログを書き始めた方
- 良く使うボックスや定型文が決まってきた
- こういうボックスや定型文をワンタッチで出したい
こういった方向けの内容です。
プラグインAddQuicktagのインストールから簡単な使い方を説明します。
プラグインAddQuicktagのインストール
まずはAddQuicktagをインストールしましょう。
手順を簡単に説明します。
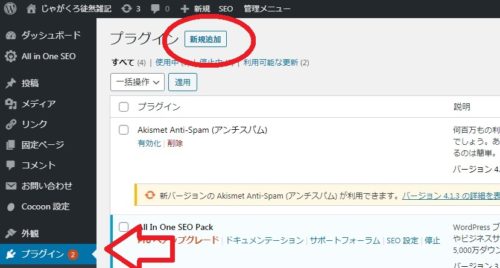
- まずはプラグインをクリックして「新規追加」

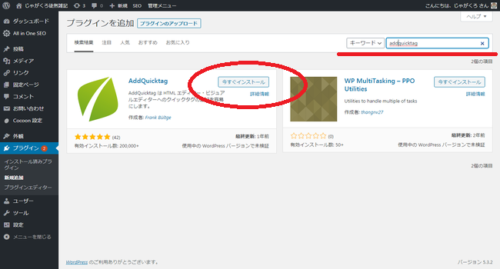
- 右上で「AddQuicktag」と検索し「今すぐインストール」をクリック

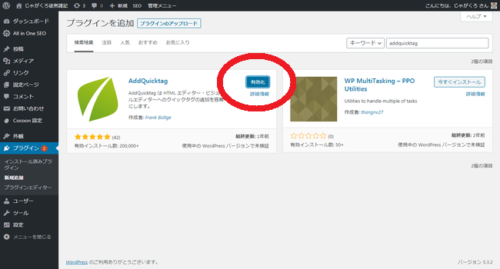
- 「有効化」をクリック

インストールはこれでOKです。
「有効化」は忘れずにしっかりやっておいて下さい。(結構忘れるケースも多い様です)
AddQuicktagの使い方
AddQuicktagの設定
次に設定をしていきます。
今回は冒頭で紹介したこのボックスを例に使い方を説明します。
- テキスト
- テキスト
- テキスト
このボックスリストのコードはこうなっています。
<div style="border: 2px dashed #CCC; padding: 10px; border-radius: 10px;">
<ul>
<li>テキスト</li>
<li>テキスト</li>
<li>テキスト</li>
</ul>
</div>
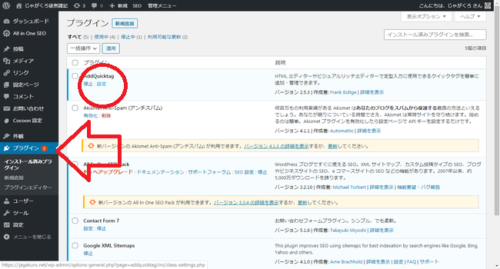
- まずはプラグインをクリックし、先ほどインストールしたAddQuicktagの「設定」をクリック

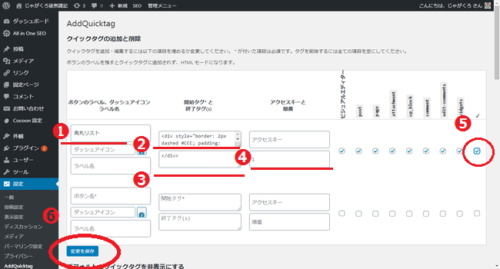
- するとこういう画面になるので順に記入していきます。
*クリックで画像拡大します
①は表示名になるので自分のわかりやすい名称でOKです。ここでは「角丸リスト」としています。
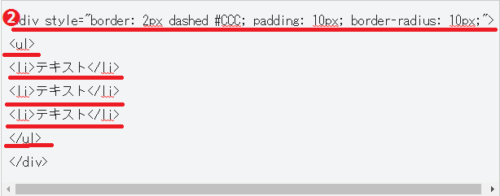
②上で紹介したボックスのコードを「開始タグ」の項目に下の位置までコピーして貼り付けます
(最後の</div>のみ、残します)

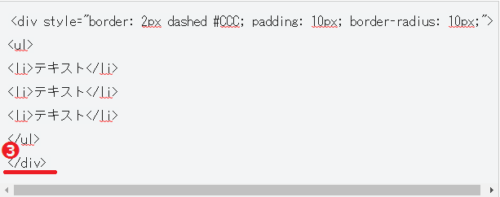
③同じ要領で残った</div>を「終了タグ」の位置に貼り付けます

④順番の項目は複数登録した際の並び順になるので「1」とでも記入すればOK。
(最初なら無記入でもOKです)
⑤一番右端をクリック。
(右端にチェックを入れると全てにチェックがつきます。)
⑥「変更を保存」をクリック。これで設定は終わりです。
AddQuicktagの使い方
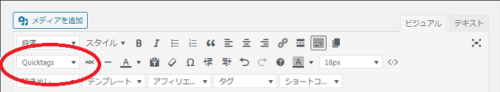
図の位置にQuicktagという項目が出来ているので、そこをクリックすると先ほど登録した名称が出ているはずです。

あとは任意の位置でクリックするだけで、いつでも出せる様になります。
ボックス以外の他の定型文でも手順は同じなので、良く使う定型文や好みのボックスを作って登録しておきましょう。作業効率はかなり改善します。
簡易で出来るお好みのボックスの作り方は、こちらのページの下記で少し書いています。
良ければ読んでみて下さい ☛ ボックスリストの簡単表示
AddQuicktagのGutenbergでの使い方
エディターがGutenbergの場合、少し手順が変わるので分けて説明します。
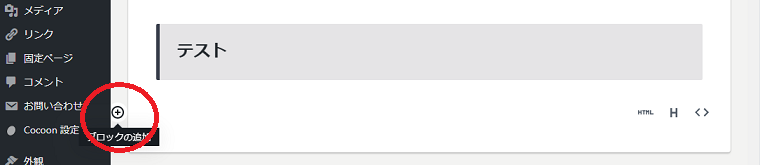
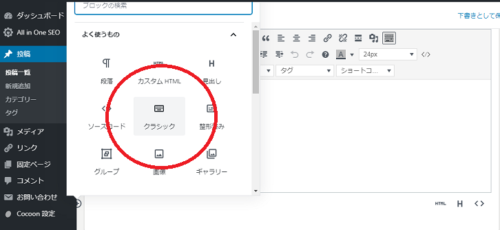
① +ボタンをクリックし「ブロックの追加」を選択

② 項目から「クラシック」を選択

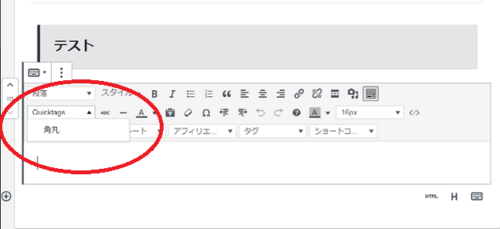
③ するとこの位置にQuicktagと表示されているので、あとは任意の位置でクリックすればOKです。

もしエディターが良くわからんという方がいれば、こちらを参考にしてみて下さい。
まとめ
ブログの記事を書いていくのにあたって、作業効率はかなり大事ですよね。
そういう意味ではAddQuicktagは必須のプラグインだと思います。
ブログの書き方含めてある程度「自分の型」が出来たなら、なるべく早くの導入がオススメです。
本当に便利なので是非、試してみて下さい。






コメント