ブログやサイトを運営する上で欠かせないSEO対策。
様々な情報が出回ってますが、その内の一つに画像で出来る対策があります。
自分の場合ですら、割と馬鹿には出来ないくらい画像からの検索流入があるので、やはりやっておく効果はある様に感じます。
ここでは簡単にその方法を説明していきます。
画像からの検索流入の為のSEO対策

代替テキスト(alt属性)を使う
画像で出来るSEO対策とは代替テキスト(alt属性)というものを設定する方法です。
難しく聞こえますが、簡単に言えば「画像に説明文を追加する」というイメージ。
ただどんな画像にでもやれば良いというものではなく、上の画像の様なテキストとの関連性の低い「装飾目的の様な画像」には必要ないです。
代替テキストには
- 画像が読み込まれ無い時にテキストで表示してくれる
- 検索エンジンに認識して貰える
といった様に
- 対ユーザー
- 対Google
と2方向に対してメリットがあります。
代替テキスト(alt属性)を設定する方法
設定といってもかなりシンプルです。
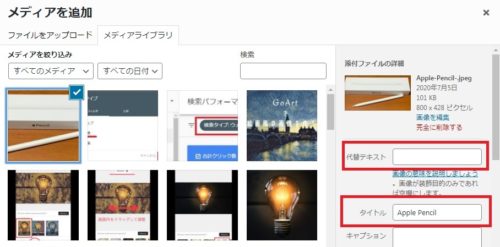
今回はこのApple Pencilの写真を使って説明します。

wordpressの場合、挿入する画像を選択する画面で「代替テキスト」の欄があるので、そこに説明文を入れるだけでOK。
後から追記も出来ます。
下の項目の「タイトル」には分かり易いものをつけましょう。
(ここでは「Apple Pencil」にしています)
画像を挿入した場合のテキスト、htmlでの表記だと
<img src="画像のURL" alt="代替テキスト" />この「代替テキスト」の部分に説明文が入る事になります。
なので、ここに直接説明文を書き込んでも大丈夫です。
説明文の書き方は「画像がどのような画像なのかを説明する」といった感じ。
ただ、注意点としては
- とにかくキーワードを詰め込む
- 画像の内容とかけ離れたもの
の様に、検索にかかる為の乱用はNGといった感じですかね。
まともに書き込んでいれば、そこまで気をつけなくても大丈夫そう。
ここでは「開封したApple Pencil(第2世代) 箱付き」と入れました。
画像検索ではファイル名も大事?
Search Consoleのヘルプでは
ファイル名も画像のテーマを判断する材料として使用されます。たとえば、IMG00023.JPG よりも、my-new-black-kitten.jpg の方がテーマを判断するために役立ちます。
引用:Search Consoleヘルプ
とあるので、ファイル名もアップロードの段階でそれなりにわかりやすいものにしておく方が良さそうですね。
自分もそうですが、代替テキストやファイル名の設定は面倒くさいのであまりやってないというケースもあります。
ひと手間で差がつくポイントでもあるので、なるべくやっておきたいところ。
さらに詳しく知りたいという方はこちらのガイドラインをどうぞ。

Googleが直に言及している事なので、有効なのは間違いなさそうですね。
目を通しておいて損は無いと思います。
画像からの検索流入の確認方法
画像からどの程度の検索流入があるのかは、Google Search Consoleを導入していると簡単に確認できます。
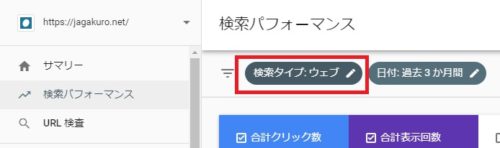
① 自ページの「検索パフォーマンス」から検索タイプをクリック

② 検索タイプをフィルタの「画像」にマークして「適用」

これだけでOKです。
自分で撮影した写真を掲載している人なんかだと、意外と流入があるという事もあるんじゃないでしょうか。
自分で撮った写真は画像検索に強いのか?

実際のところはわかりませんが、自分で撮影した写真というのはSEO効果が高いという話も聞きます。
Googleは「オリジナルで有用なコンテンツを持つサイト」を評価すると明言していますし、自分で撮った写真や作成した画像はオリジナル要素の塊。
多くの人が使用するフリーの画像よりは良いと思います。
とは言えGoogleが認識するのは基本的にはソースコードですし(その為に代替テキストの設定するので)、どちらかと言えば対ユーザーにとって意味があるのかなという印象です。
記事の質は上がる
「いや、お前の記事はショボいだろ」って話ですが、あくまで自分比です(笑)。
例えばレビュー記事などでは自分で撮った写真を使う事によって、記事の信ぴょう性は高まりますよね。
Googleの求めるE-A-T(専門性・権威性・信頼性)を満たすというのは多少言い過ぎかも知れませんが、自分の実際の体験と共に写真があるとやはり記事の質は良くなると思います。
少なくとも読者の利便性は高まる
沢山の方のブログを見ていて感じるのは、やっぱり画像、写真が多めのものは見やすいですよね。
もちろん内容が一番大事なのは言うまでも無いですが「見やすさ」というのも大きなメリット。
あくまで体感ですが、上位表示されていなくても自分で撮った写真だとクリック率は高い様に思います。
なので自分も写真は超絶ヘタですが、面倒でもなるべく入れる様にしないとなと感じてます。
クラウドソーシングなどで集める人もいる
そういうメリットもあってかクラウドソーシングなどでは「画像を買う」というクライアントもいます。
ある意味「一次情報を買う」という手法ですね。
特に旅行系やガジェット系、アフィリエイト報酬が高額な商品なんか(ウォーターサーバー等)は結構見た事があります。
是非はともかく少しの出費で収益性のある記事を書けるので、うまいやり方だなと。
そういう方は長くブログやサイトを運営されている事が多いので、やはり様々な面で「相応の効果はある」という一つの証明と言えるかも知れません。
まとめ
SEOの対策というのは様々な情報が出回っていますが、移り変わりも多く完全な正解は無いとも言えます。
ただ代替テキスト(alt属性)はGoogle自らが推奨しているものでもあり、ユーザーにも利便性の高いものとなっているので間違いは無いかと思います。
特に商品のレビュー記事なんかを書く人は、画像で検索される事も多いのでやっておくに越した事は無いです。
画像検索という面で考えるならPinterestなんかと併用しても良いかもですね。
自分もまたやってみようかと思ってます。






コメント