最近では高画質な画像が多くなった反面、その容量の大きさに悩まされる事も多いです。
ここでは今まで自分が使わせて貰った中で
- 登録やインストール不要
- ブラウザ上で完結
- 高画質で変換
という点で、使いやすかったサイトを3つほど紹介します。
Compress Online

PNGイメージをオンラインで圧縮する
PNGイメージを透過付きPNG-8フォーマットにするPNG圧縮最適化ツール。
この象のマークが印象的なサイトです。
日本語にも対応してくれているのはうれしいところですね。

画面中央の右から形式を選択し、画像をドラッグ&ドロップするだけです。
ファイルも最大で20個まで選択出来ます。
jpeg、png、pdfに対応。
tinypng

TinyPNG – Compress AVIF, WebP, PNG and JPEG images
Free online image optimizer for faster websites! Reduce the file size of your AVIF, WEBP, JPEG and PNG images while pres...
パンダでお馴染みの圧縮サイト。
JPEG、PNGに対応。
英語表示ですが、中央のボックス内にファイルをドラッグ&ドロップするだけなのでシンプル。

最大で20ファイル、5MBまでアップロードと複数ファイルを一気にまとめて圧縮するのにも便利です。
圧縮後、個別ダウンロード、zip形式で一括ダウンロードも可。
wordpress専用のプラグインもあるので「ブログなどで継続的に使いたい」という人にはそちらもオススメです。
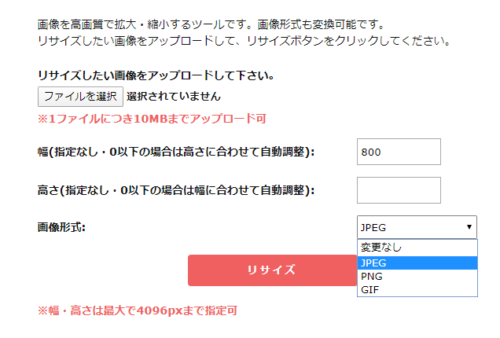
Web便利ツール 画像リサイズ
画像リサイズ(高画質・縮小・拡大・変換)|Web便利ツール@ツールタロウ
画像を高画質で拡大・縮小でき、画像形式も変換可能なWebツール。PC・スマートフォン・タブレットのブラウザで使えます。常時SSL対応。
ツールタロウさんの運営されているWeb便利ツールです。
上2つとは用途が少し違いますが、高画質のままで画像のサイズを変換してくれるサイトです。

①ファイル選択からアップロード
②画象の幅、高さを設定し(どちらかだけでも可)リサイズ のみ
JPEG、PNG、GIFに対応してくれています。
まとめ
かなり簡単でしたが、便利な3つのサイトを紹介しました。
こういった手軽に使えるサイトがあるのは本当にありがたいですね。
特にWEBサイトやブログを運営しようとしている方にとってはページの表示速度は大事なので、画像を軽量化しておく事でユーザビリティにも繋がると思います。
どれも直感的に使いやすいサイトだと思うので、オススメです。




コメント